
特徴
- 解説が充実している
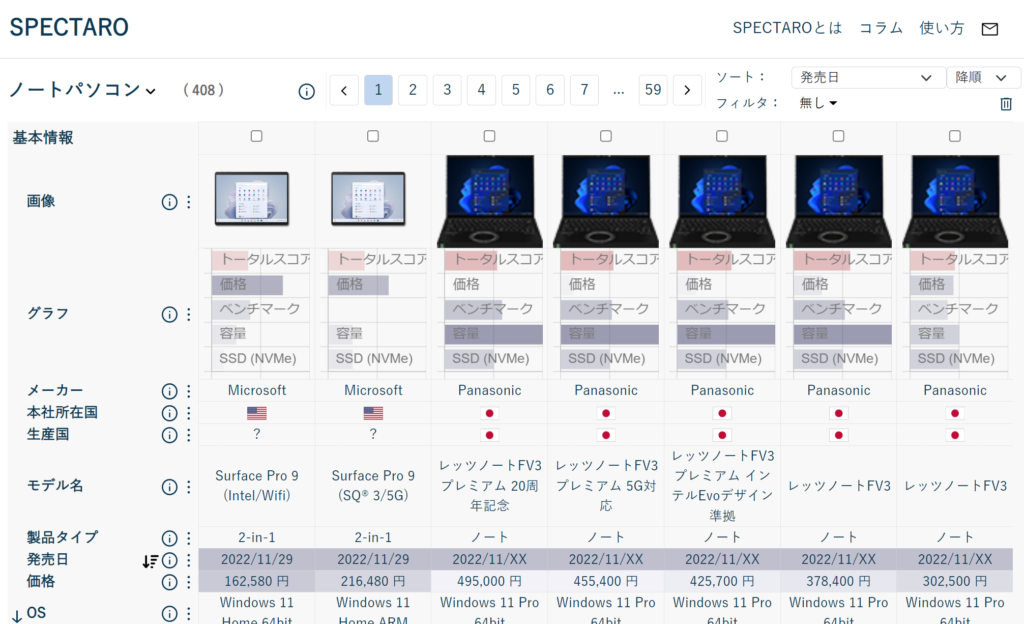
- ソート、フィルターがかけられる
- グラフ化できる
- 見やすい(余計な情報がない)
簡単に言えば「学びながら整理しながら一番良さそうな製品を自分で見つけることが出来る!」です。
ただの表と言われればただの表… おすすめ製品を提案してくれるサービスじゃ駄目なんです…
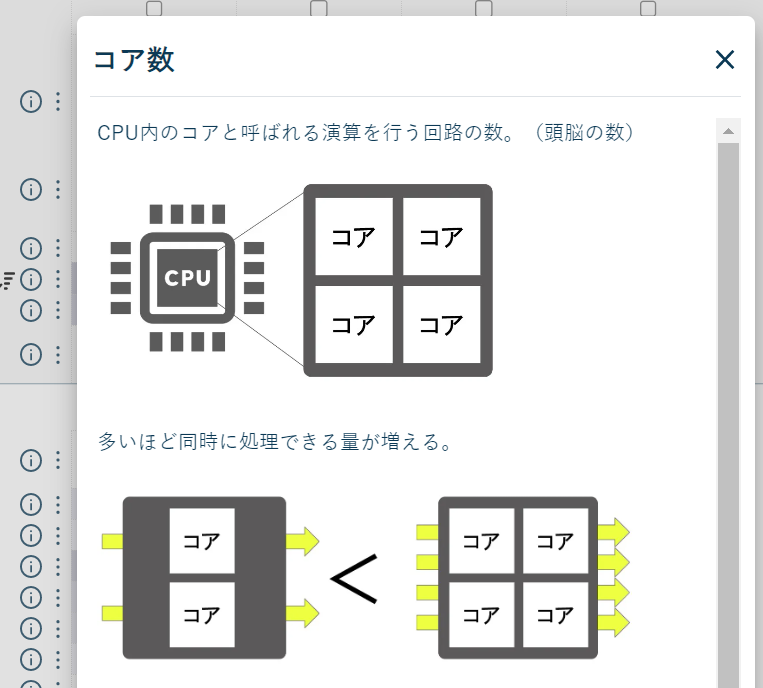
スペックの解説

少しでも知識が深まると良い。どのように判断したら良いかという話と動作原理をもっとちゃんと書いてタブで分けたい。gifアニメーションか動画もいれたらもっとわかりやすくなりそう。
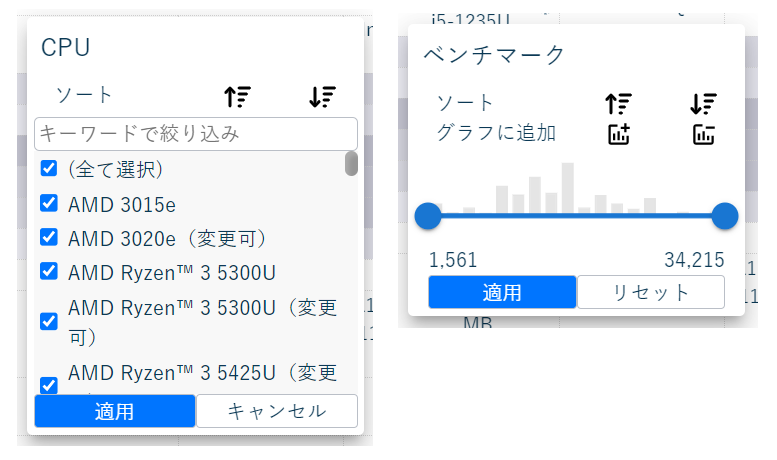
各スペックのメニュー

エクセルとかスプレッドシートとかのメニューと同じような感じ。実装はかなり手こずった。
クオリティが低いところたくさんある。(CSSムズすぎ)
しばらくはPC関連の製品を増やしていって、車(エンジンの駆動方式の違いとか前後重量配分とか)、洗剤(成分一覧とかどんな汚れにはどの性質の成分が良いとか)や野菜(各栄養素の割合とか)など幅広く追加していきたい。専門家と知り合わねば。
以降は開発事情。
実装はNext.jsというやつを使った。表に使うデータはスプレッドシートに記載し、メニューのタイプやデフォルト非表示など設定できるようにした。
データはpythonでjson形式に変換しておき、jsonファイルを読み込んでいる。ノートパソコン400件のデータだけでjsonファイルサイズが2MBを超えた。ページの読み込みに時間がかかってしまっているので、データ構造とか読み込み方法とかデータベースとか考えないといけなさそう。
収益構造は本当なら有料にしたいけど、有料レベルのコンテンツには程遠いのでとりあえずアフィリエイトと投げ銭にした。「消費者→SPECTARO→メーカー」の構図をシンプルに保ちたい。だからメーカーが自身のECサイトを持っていて欲しい。
投げ銭はStripeというサービスにした。でも個人事業主じゃないと使えなかったので一旦見送り。

